Project Summary
Client: Zoom
Team: Brand Design
Role: Motion
Design: Nick Wenzel
Zoom hired me to collaborate with their Brand Team to create an animated video walkthrough for their new product, Scheduler. My role involved supporting Nick Wenzel with storyboarding and leading animation.
A few weeks earlier, I developed the beta video below to showcase an initial concept of Scheduler's features and functionality. This version was created in just a few days, with a voiceover provided by Zoom's producer, Teddy Sirotek. The final video aimed to be a more polished and simplified presentation, focusing on clarity and user experience.
Gap
Educate users by highlighting Scheduler's key features and its unique value proposition.
Action 1
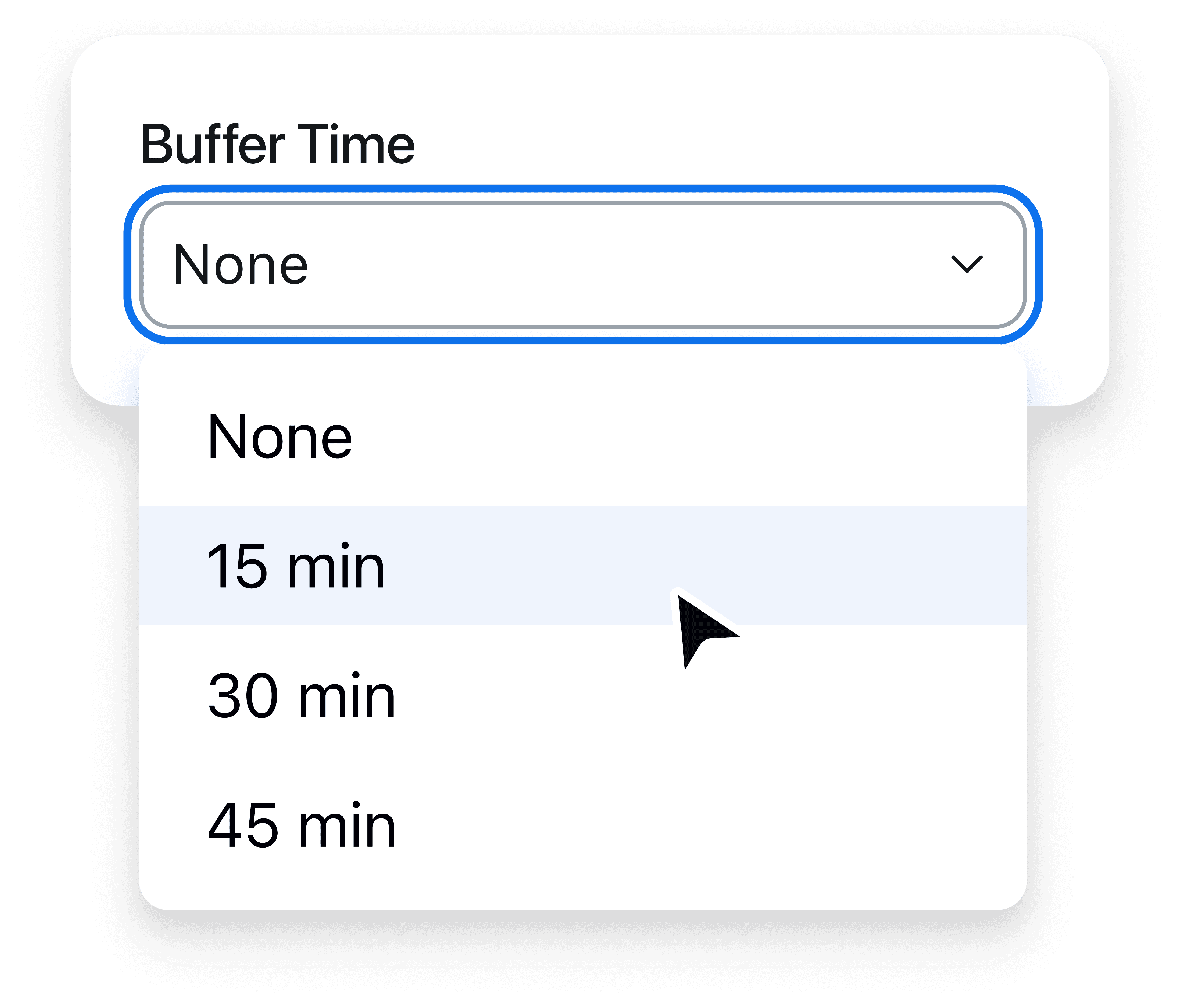
Graphic Designer Nick Wenzel simplified the user interface to work around the product’s incomplete state. I worked with Nick to optimize it for animation and storytelling, which enabled me to produce more visually appealing and engaging animations than if we had replicated the user flows of a fully developed product.
Action 2
Over the past 2.5 years at Zoom, I’ve developed efficient methods for importing product screens from Figma to After Effects. I achieve this by using a combination of plugins, including AEUX, Overlord and more. For particularly complex user interfaces, I export images whenever possible. In these cases, having a well-thought-out storyboard like we had here is crucial, as images offer limited flexibility. Simplifying the UI also sped up this process significantly.
After the storyboard was approved, I created a rough animatic to align the timing with the music and voiceover (VO). When the final VO isn't available, we use Eleven Labs AI or record a scratch track, as was done in this case.
Once the animatic was approved, the animation process truly began. We utilized Frame.io to facilitate efficient collaboration, allowing the creative director and stakeholders to provide timestamped feedback directly on the video.
The final video effectively highlighted Scheduler's key features thanks to its simplified UI and broad approach, despite the product's incomplete state. Previously, all videos were outsourced to large agencies. This project demonstrated to leadership that a small team—comprising just one designer and myself—could produce an extended video like this efficiently and at a high standard, saving Zoom both time and money.